Firefox Developer Edition
새로운 웹 브라우저에 오신 것을 환영합니다. 최신 기능, 빠른 성능 및 열린 웹을 위해 구축해야하는 개발 도구를 살펴 보세요.
Firefox Developer Edition — 한국어
Firefox 시스템 요구 사항에 맞지 않을 수도 있으나, 아래 버전을 다운로드해 보시기 바랍니다:
Firefox Developer Edition — 한국어
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Linux 64비트용 다운로드
- Linux 32비트용 다운로드
Debian이나 Ubuntu, 다른 Debian 기반 배포판을 사용하시나요?
대신 APT 저장소를 설정할 수 있습니다.
Firefox Developer Edition은 자동적으로 Mozilla에 사용 의견을 전송합니다. 더 자세히 보기
Firefox Developer Edition
개발자를 위한 브라우저
All the latest developer tools in beta in addition to features like the Multi-line Console Editor and WebSocket Inspector.
A separate profile and path so you can easily run it alongside Release or Beta Firefox.
Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark theme and developer toolbar button.

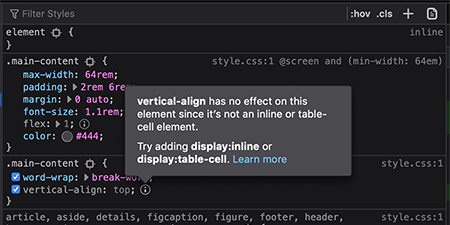
비활성 CSS
Firefox DevTools now grays out CSS declarations that don’t have an effect on the page. When you hover over the info icon, you’ll see a useful message about why the CSS is not being applied, including a hint about how to fix the problem.
더 자세히 보기

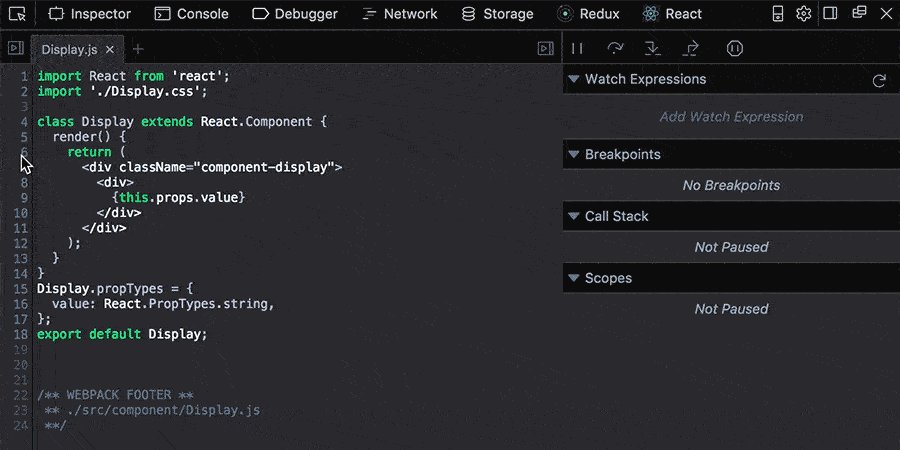
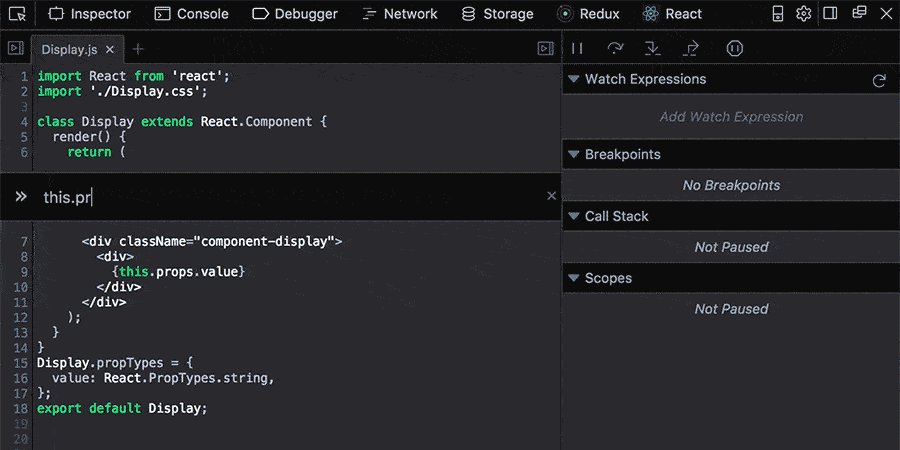
Firefox DevTools
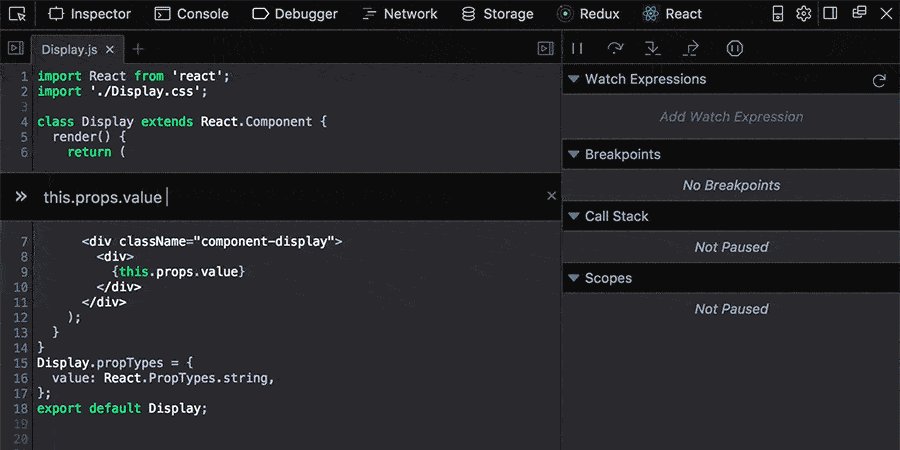
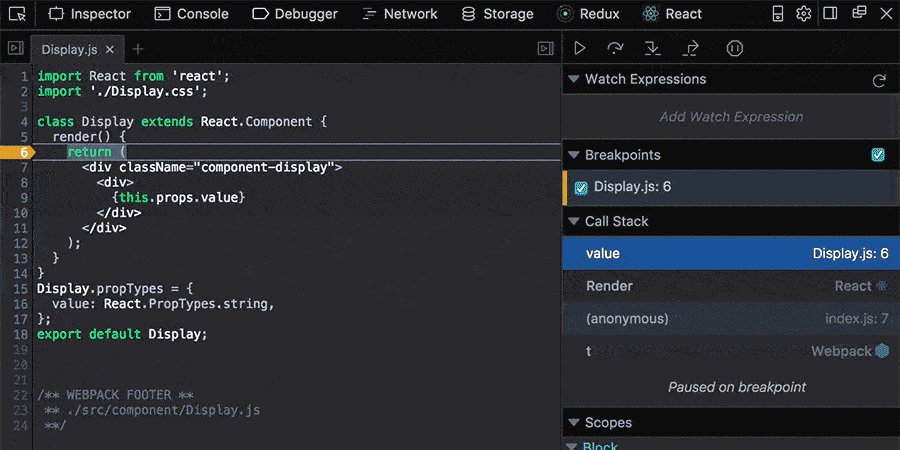
새로운 Firefox DevTools는 강력하고 유연하며 모든 것을 분석 가능합니다. 여러 브라우저를 지원하고 React 및 Redux로 작성된 동급 최고의 JavaScript 디버거를 포함합니다.
더 자세히 보기

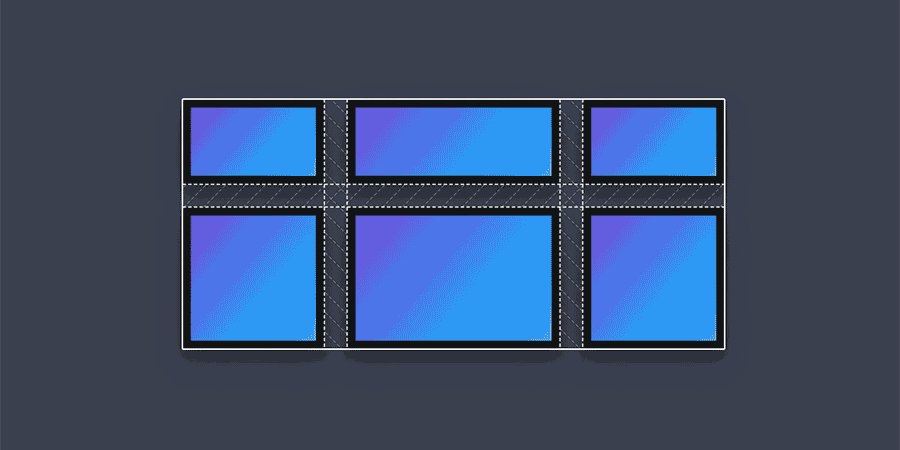
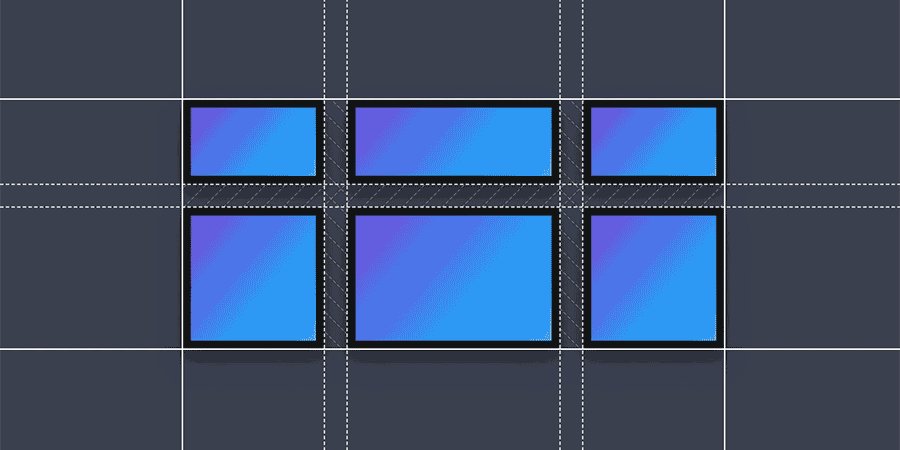
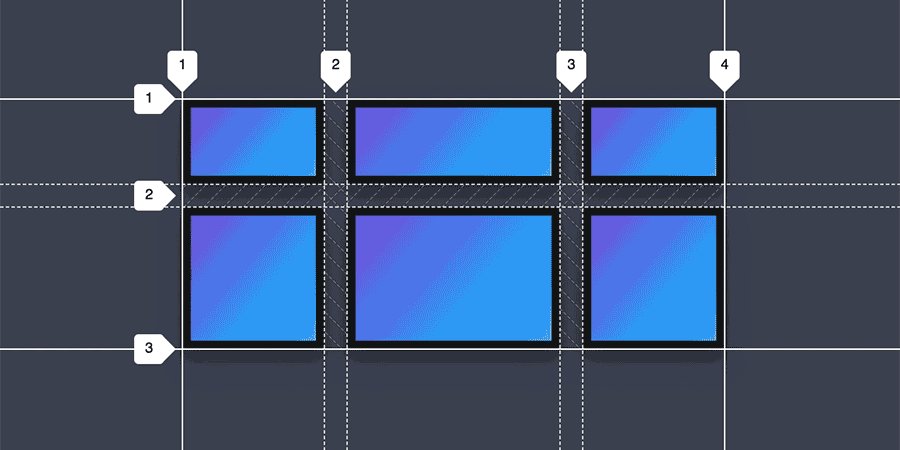
마스터 CSS 그리드
Firefox는 마스터 CSS Grid를 사용하여 제작하고 설계하기 위해 특별히 제작한 도구가 있는 유일한 브라우저입니다. 이 도구를 사용하면 그리드를 시각화하고, 관련 영역 이름을 표시하며 그리드에서 변형을 미리 볼 수 있습니다.
더 자세히 보기

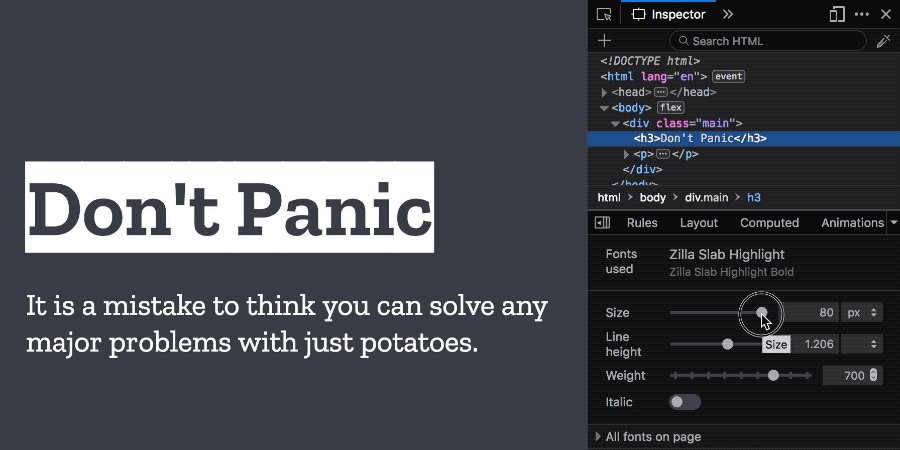
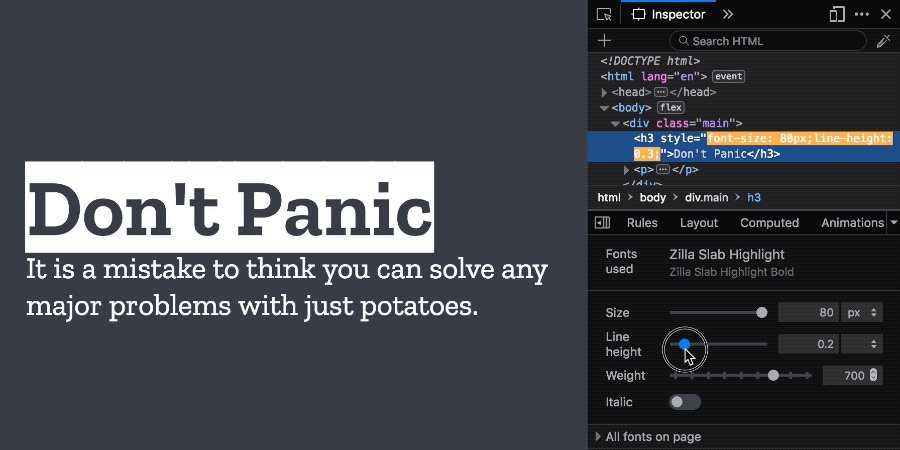
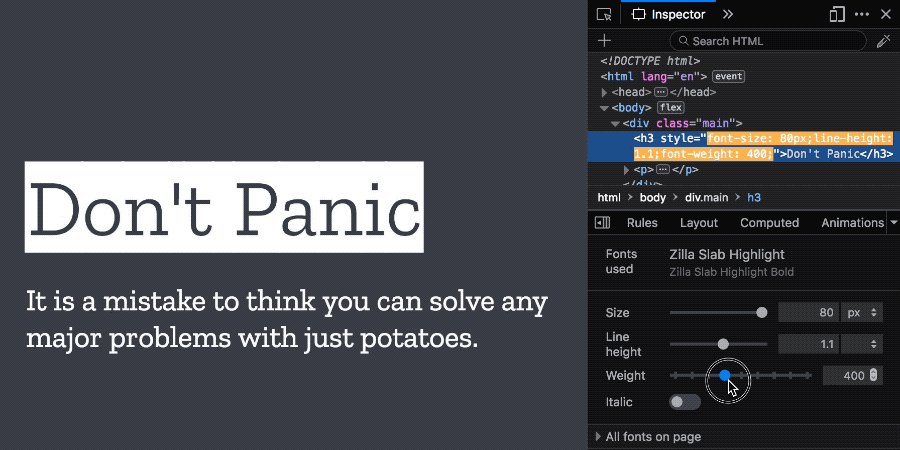
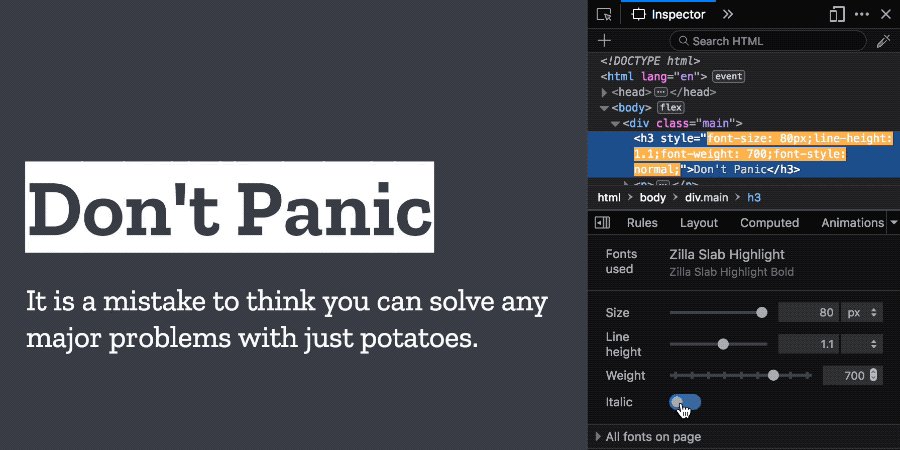
글꼴 패널
Firefox DevTools의 새 글꼴 패널은 한 요소에 어떤 글꼴이 사용되었는지에 관한 정보에 빠르게 접근할 수 있게 해줍니다. 이 도구는 글꼴 출처, 굵기, 스타일 등 여러 정보를 같이 제공합니다.
더 자세히 보기
디자인. 코드. 테스트. 수정
Firefox DevTools로
사이트 구축 및 완성하기
개발자를 위한 Firefox 브라우저 다운로드